Screen Space-Camera時のJoystick Packの設定
Unityにてシューティンゲームを作成している際、Joystick PackのFloating Joystickを利用した。
今回、自分が作っているこのゲームではCanvasのRender ModeをScreen Space-Cameraと設定していた。
このScreen Space-Cameraだと、Floating Joystickの挙動が少し変だった。
具体的には下記のようになってしまった。

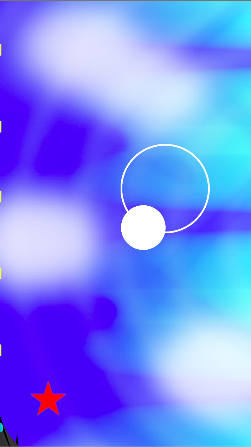
画面タッチした位置とFlaoting Joystickの出現位置がずれてしまっている。
しかもこれは一番最初のタッチだけで発生し、それ以降はタッチとlaoting Joystickの出現位置は同位置となり、正常となる。
この現象を解消するために、スクリプトを書き換えた。
具体的には、Joystick.jsのStart()部分とOnDrag(PointerEventData eventData)部分である。
おそらく、原因はFloatingJoystickのbackground.anchoredPositionが決まる前にcam = canvas.worldCameraの設定が効いていない事かと思う。
なので、background.anchoredPositionが決定される前にcanvas.worldCameraの設定を下記のように行った。

加えて、

こうする事で、タッチイベントが発生する前にcanvas.worldCameraの設定ができ、そのあとの余計な処理(OnDrag(PointerEventData eventData)内のコメントアウトしたところ)を省くことができる。
以上の書き換えを行ったところ、

最初のタッチ位置とFloating Joysickの位置が同位置にあるようになった。